- Home
- Shopify Blog
- Ecommerce Website Designs: 27 Best Online Shops and Why They Work
Ecommerce Website Designs: 27 Best Online Shops and Why They Work
- Nov 30, 2020
- 26 minute read
- Leave a comment

People don’t really judge a book by its cover, do they? Of course they do!
Whether it’s the presentation of food at a fancy restaurant or the latest Apple product, humans seem to just love things that are beautifully designed. The same principle applies to websites, especially in the ecommerce field. If you’re not presenting your visitors with the best website design and packaging your products nicely, you’re definitely leaving money on the table.
Attractive, cool website designs have always played a key role in a successful online sales and marketing strategy. That’s because beautiful design and an excellent color palette can increase the perceived value of your products.
Whether you’re about to create a brand new ecommerce site or you’ve been thinking about redesigning your current site, the following list of the best website designs, should give you ample ecommerce website design inspiration.
🎨 Click to explore design inspirations
- What makes a good ecommerce website?
- 27 best ecommerce website examples in 2020 (and why they work)
- Ecommerce website design tips
- What’s the best ecommerce website builder for you?
Learn more: How to Start an Online Store with Shopify
What makes a good ecommerce website?
People judge the design of your ecommerce website the minute they land on it.
In fact, studies have shown that it takes 50 milliseconds for browsers to decide if they’ll stay on a site or not. You get .05 seconds to impress users, which is why website design is so important for your ecommerce business.
What makes a good ecommerce website can be defined by four elements:
1. Trust
Imagine walking into a retail store and seeing a huge disaster. Clothes are everywhere, it’s dirty, no one greets you or makes you feel welcome. What are you going to do next? Probably get out of there as soon as possible.
When someone visits your store for the first time, they may not know anything about your brand, the quality of your products, or your commitment to making customers happy. Deals might earn their consideration, but they’ll need to trust you before they actually go through with a purchase.
Customers need to know that when they buy from you, they’ll receive the product as advertised.
There are three essential trust indicators every business should include when building their website.
Contact information
Nothing throws potential customers off more than a website without contact information. Include an email and, if possible, a phone number and a mailing address. This type of information, along with an About page, helps potential customers feel they’re buying from a real person.
A return policy
A return policy not only makes it easier for people to bring back products that don’t satisfy them, it actually increases sales by lowering shopping cart abandonment and instilling the customer with a sense of confidence and trust that they can send back an item if they need to, without any transaction fees.

Technical certifications
By adding Shopify Payments, you’ll have access to advanced features and payment services featuring the latest security technology for protecting your customers’ information. Don’t hesitate to use graphics or badges to show your security compliance and all the payment methods you accept.
Customer trust is hardest to earn when you don’t have any customers, so you’ll want to incorporate these trust indicators as you design your store.
Free: Shopify Store Trust Checklist
Shopify’s research team conducted a series of in-depth interviews with North American shoppers to learn how customer trust is formed in online stores. This checklist is a summary of their findings, created to help business owners understand what essential aspects of their online store experience creates trust among customers, along with the trust-busting mistakes to avoid.Get the checklist now
2. Good visual appeal
Visual appeal is essential to help customers envision your products online and click Buy.
Perception is everything when selling your products online. People form their first impression of your site in mere milliseconds. With your Shopify store, making that impression count rests largely on the quality of your images.
Think of it this way: your product photography is like an ambassador, sharing the promise of your product online. Your customer can’t try, taste, feel, or wear your product before they buy, so they’ll rely heavily on your visuals to decide if that product is right for them. And while you have to stick to specific guidelines when listing on third-party online selling sites, you have complete creative control over your own site.
Generally, you want to include product photos with a white background, as well as lifestyle photos of your products in use. Outdoor Voices’ homepage features lifestyle images to communicate its brand side-by-side with more product-centric images to entice visitors to learn more.

Products photographed on a white background are the gold standard of ecommerce photography. That’s because the white background makes it easier to see the item in detail and strips away the branding so your product can appeal to different demographics.
Whether you’re selling through your own Shopify store, Amazon, or eBay, lifestyle photos are important because they allow customers to envision using a product in their day-to-day life by picturing themselves as the model being shown.
Your product photos are a key factor in your store engagement, conversion, and retention.
Beyond product photos, you also need to consider your site’s colors and fonts. You may have the most incredible product, but if the aesthetics of your website—specifically its colors and fonts—don’t work, your customers will be put off and may not make a purchase. The look of your store plays into the overall experience of buying the product.
Color is one of the most powerful tools you can use to spark interest and emotion. It can also be used to draw attention to specific sections of your website and lead your customer down the buyer’s journey.
Limit your site to two main colors—a primary color and a secondary color. To choose your colors, you can use two great resources. Go to Dribbble to search for a color palette. For example, if you type in “red,” you can see examples of websites that use red in their color palette and decide which options are most visually appealing.
Here’s an example where the business used simple black on white text with shades of green as its accent colors.

Another key consideration is your website’s accessibility. You want the colors you select to contrast enough that people of all ages and abilities can read and see your text.
Lastly, you’ll want to give some thought to typography. Customers expect to see dynamic and interesting typography on websites, not stale fonts like Times New Roman. While the words you write share information, it’s the typography that communicates the emotion behind that information.
The good news is, with a store builder like Shopify, you can access templates with recommended fonts and designs. You can use these fonts on your website or choose fonts from another source to make the necessary customizations you need.
As with colors, it’s a good idea to stick to two fonts and create a hierarchy between them. Managing multiple fonts can be tricky for non-designers, and your website can become very messy looking. Using just two fonts simplifies things. Choose one font as your header or title font and another to be your body font.
Supergoop does a great job of selecting a title font that reflects its brand while its body font is simple, clear, and easy to read.

A unique header font can add some flourish to your brand, while the body font will be your workhorse, used for all the other copy on your website, from product descriptions to checkout instructions.
While display fonts can have a little more flourish because of their size, it’s important to pick a body font that’s readable. Not every customizable font is designed for screen reading and picking the wrong one (a thin sans serif, for example) could drive customers away if they can’t read your site.
Free Reading List: Online Store Design Tips
Your online store’s appearance can have a big impact sales. Unleash your inner designer with our free, curated list of high-impact articles.Get the free reading list
3. Responsive format for mobile and web
According to comScore, nearly 70% of digital media time is spent on mobile devices. Unfortunately, many ecommerce solutions don’t optimize for mobile and are built only with desktop browsing in mind. This can result in a fair number of lost new sales.
If you’re building your business with Shopify, your store is “responsive.” This means the site is user friendly on different devices and screen sizes, whether customers view it on a desktop, smartphone, or tablet.
When choosing a theme based on mobile optimization, it’s best to personally test the ease of use to see if you’re happy with the transactional flow. If you’re not, there’s a good chance your customers won’t be either. Elements like cart drawers and easy-to-follow mobile navigation are crucial when finalizing your choice.
4. Easy navigation
Your website navigation should help customers find your products quickly and easily. Good navigation also helps improve SEO on your site so you get found in search results.
Good navigation improves the online shopping experience and helps merchants increase their sales and profits. Navigation can also influence the theme you choose. For example, if you have a large catalogue of products, a theme with a bigger menu might be best for you.
Here are some guidelines to follow when designing your store: first, try to stick to only a few menu headers in your navigation. Be clear and direct when labeling these headers—this is no time to be clever. Here are headers you can use for top-level navigation:
- Shop [Product Category]
- About Us
- Bestsellers
- Contact Us
Here are three great examples of menus that make navigation simple. The visitor knows exactly what they’re getting each time. As a beginner, I still think you should start with the four listed above, but over time, you’ll learn what your audience gravitates to.

Additional navigation links can go in your footer—the section at the bottom of your website. Here are the labels I recommend for your footer:
- Shop [Product Category]
- Return Policy
- Terms of Service
- Contact Us
You can always change your headers if you notice they’re not being clicked on or add on a sub-navigation menu to include links to other important pages or product collections.
Blueprints to launch your own store
Take a short-cut to launching an amazing store of your own by getting tips from the best online shops out there. Inspiring Stores curated the top online stores (from merchants big and small) to glean insights on commerce trends, ideas, and inspiration to help shorten the path to launch for entrepreneurs in the making.Get free tips
27 best ecommerce website examples in 2020 (and why they work)
For a little inspiration when building your online store, explore the best ecommerce websites listed under the categories below:
Artists
1. KETNIPZ
KETNIPZ is an Instagram comic turned brand empire created by Harry Hambley. You can find Bean, the main character, on murals around the world, throughout social media, and even tattooed on the bodies of fans. KETNIPZ’s website design reflects Bean’s quirky personality, with bright colors, unique fonts, and seasonal updates to align product launches with upcoming holidays.

2. Fred Jourdain
It’s hard to find the best way for creators to sell their art online, but Fred Jourdain’s ecommerce website does it right. His homepage banner rotates through his latest and greatest pieces. You can also find interviews on the website and read more about the inner workings of how he creates his art. Between scrolling through interviews, art books, and different projects and publications, you can’t help but stay intrigued by the artist just from landing on his online store.

Small business
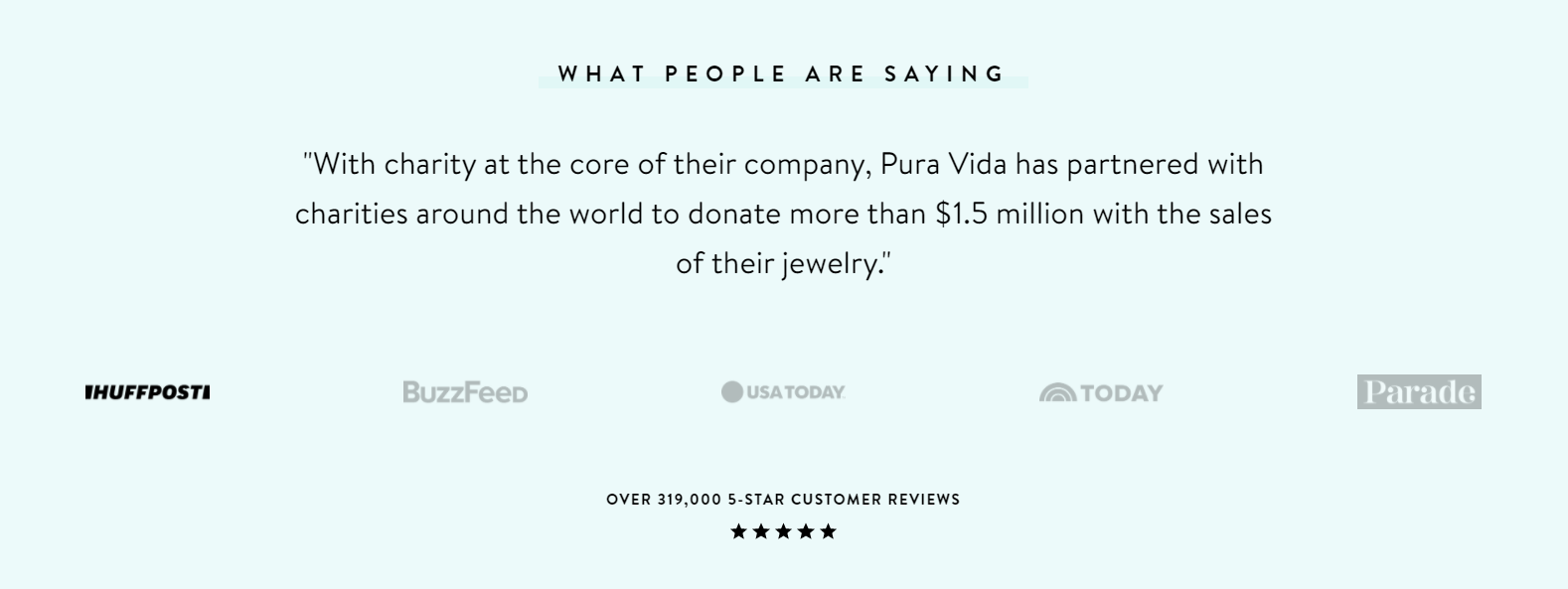
3. Pura vida bracelets
To foster trust, jewelry retailer Pura Vida Bracelets showcases five-star product reviews from thousands of customers on its landing page, on top of reviews from target-audience-appropriate media outlets like BuzzFeed and HuffPost.

Its products are the star of the site, photographed in a way that makes them vibrant and detailed so customers love what they see.

Again, Pura Vida Bracelets sticks with the powerful and simple CTA Shop Now to get customers clicking. It highlights free shipping at the top of the page (79% of US consumers say free shipping makes them more likely to shop online). It also has a cool chat bubble in the bottom-right corner for shoppers to click and get help whenever they need it.
4. MVMT
MVMT’s core brand value, “Style shouldn’t break the bank,” is reflected in its website design. It presents sleek, sophisticated colors and styling that showcases watches, eyewear, and jewelry at affordable prices. Plus, it highlights collaborations with designers and provides a Trending Now section on the homepage so people can quickly check the latest designs.

5. The Paper Cub Co.
The Paper Cub Co. keeps it simple on its ecommerce site with a design that’s clear, simple, and shows its products in the best light. Eye-popping colors and playful photography showcase The Paper Cub’s brand and keeps you interested in browsing its bestseller thank you cards, checklists, postcards, and more.

6. Verve Roasters
Like Pura Vida Bracelets, Verve Roasters uses five-star reviews to build trust throughout its ecommerce website.

The online coffee retailer also uses evocative language paired with stylish photography to keep customers on the page. For example, it promises to be “classic and delicious” and delivers on this expectation through evocative word choice, such as “the sweetness of golden marmalade.” A free shipping offer paired with the ability to add products to your cart from the get-go gives customers all the more reason to buy.
Fashion
7. Allbirds
Sustainable apparel store Allbirds reinforces itself as a brand eco-conscious shoppers can trust through the targeted language in its copy, such as “Made with natural materials.” Trust is also achieved through its Certified B Corporation certificate.

Its products are the first thing you see on the page, worn by models that fit with Allbirds’ target market, making customers think, These are my kind of clothes. Allbirds also highlights its favorite picks, using vivid words to encourage click-throughs.
There’s nothing fancy about Allbirds’ call to actions (CTA). That’s the point. Shop Men and Shop Women makes it super clear what to do next.
8. Hardgraft

The minute you visit Hardgraft’s ecommerce store, you know if it’s for you or not. Its messaging builds trust with buyers who want luxury goods and appreciate rugged, earthy aesthetics. The homepage design is simple and offers visitors an endless scroll through its beautifully photographed products.
Hardgraft’s product pages are on point, with crisp, bold images that share important product features and value propositions encouraging shoppers to buy. And it offers safe, worldwide shipping so it doesn’t deter international visitors from exploring its store.
9. Topo designs
Outerwear shop Topo Designs uses images that resonate with its target market—young and stylish outdoor enthusiasts—while using unique backgrounds to stand out from other outerwear brands. Its website has great top navigation so you can quickly find what you’re looking for.

Another key website design best practice is how the brand incentives sales. It highlights free shipping on US orders of more than $50, as well as on returns and exchanges. The brand also offers a newsletter signup CTA incentive of a 15% discount, compelling customers to take action.
10. Alice + Whittles
Sustainable shoe store Alice and Whittles masters trust-building by promising customers a super-easy shopping experience. It highlights its shipping and returns policy, plus an option to pay in installments if shoppers don’t have the cash upfront.

It also includes a chatbot on the landing page for shoppers to get quick answers to their questions, solidifying trust and encouraging them to buy.
The addition of a Last Chance menu widget adds urgency to the buying process, making shoppers think, I need to purchase these items before they are gone forever.
11. Chubbies
Chubbies has built a following of men who love short-shorts. The website design is key in that it evokes Chubbies’ brand values with captivating product photography and witty copy. The sidebar navigation, although different from most ecommerce website designs, presents a neat menu where shoppers can find their products faster and easier.

Read more: Business Name Ideas: Name Generators, Tips, and Examples
12. KITH
KITH’s homepage design grabs your attention the minute you land on it. Shoppers are met with a brand video and a harmonic, sleek color palette of white and black. The site feels clean, yet sparks interest so you want to explore different menu options like (of course) clothing, but also treats and content such as lookbooks, films, journals, and more. KITH’s catalog is big, but categories are still presented in a way that lets you quickly explore and find what you’re looking for.


Shopify Compass Course: How to Design Your Online Store
Creative director Stephan Peralta demonstrates how to design a brand people love and an online store even the most casual browsers want to buy from.Enroll for free
Dropshipping
13. Subtle Asian Treats
Subtle Asian Treats is a top Shopify dropshipping store that sells handpicked plushies and other kawaii merchandise, like AirPod and iPhone cases. The site is easy to navigate, letting customers quickly access shipping FAQs, pricing discounts, and customer reviews.
Besides the overly cute products, Subtle Asian Treats builds trust with visitors by showing a personal note from founder Laura Chang and user-generated content from its Instagram feed. Also, rather than sign up for an email marketing list, it gives you the option to sign up for a text VIP club to receive exclusive deals and discounts.

14. Modern Urban Jungle
Modern Urban Jungle is a go-to store for plant lovers. The site has a fresh and engaging overall design with a welcoming color scheme and beautiful photography. From the layout to the product images, this ecommerce store’s design rounds off its brand promise of bringing the outside in with decor, homewares, and gifts.

15. Boba Love
Boba Love created a homepage that guides visitors right into the shopping experience. It uses lifestyle images and product photography to communicate its brand values. Boba Love gets the product grid right—it’s clean and clear in directing what it wants visitors to do: buy Boba tea-inspired products.

Free Guide: How to Find a Profitable Product to Sell Online
Excited about starting a business, but not sure where to start? This free, comprehensive guide will teach you how to find great, newly trending products with high sales potential.Get the free guide
Health and beauty
16. Satya Organic Skincare
You can tell branding was a priority in Satya Organic Skincare’s ecommerce website design. Once you land on the homepage, you’re met with earthy tones and signals that if you’re looking for plant-based goods, you’re in the right place. A cool addition is an opening video from the founder of Satya Organic Skincare talking about how the brand combats ocean plastics. It’s a great way to humanize your brand and welcome new visitors.

17. Beardbrand
Beardbrand takes a sophisticated, mature, and Old World approach to presenting its grooming products throughout its website design. Using a quiz and blog posts that are worth reading, the site encourages you to stick around, engage with the brand, and buy.

18. Woodlot
Woodlot’s ecommerce site is minimal yet intriguing, which makes it easy to connect with the essence of the brand. The website design, from homepage to product pages to checkout, has a calming and beautiful visual appearance, which 93% of consumers say is a key factor in making a purchase decision. The number of products, alongside good product descriptions and affordable prices, makes you want to keep exploring and learning more about what Woodlot offers.

19. Kylie Cosmetics
As soon as you land on the Kylie Cosmetics homepage, you see a picture of Kylie Jenner, a beauty icon for young people. Her endorsement immediately gives the site a huge trust and credibility boost. Each product is also well displayed on a white background, plus, when you hover over an image, you can see a woman using it in action.

20. Pilgrim
Pilgrim does a great job of designing its ecommerce site with its target audience in mind. It uses clear copy that explains exactly what its product is, while highlighting social proof on the homepage via reviews and media mentions. It’s a clean and modern web design that exhibits the feel of the product and package that keeps you interested in buying.

Food and grocery
21. Old World Kitchen
Old World Kitchen checks all the boxes for creating an excellent shopping experience:
- Vintage styling and design that represents an established brand
- Content and education that helps you appreciate the brand
- Excellent product photography and presentation
The website was clearly designed with its target audience in mind and is key to making it stand out in a sea of kitchen and dining goods competition.

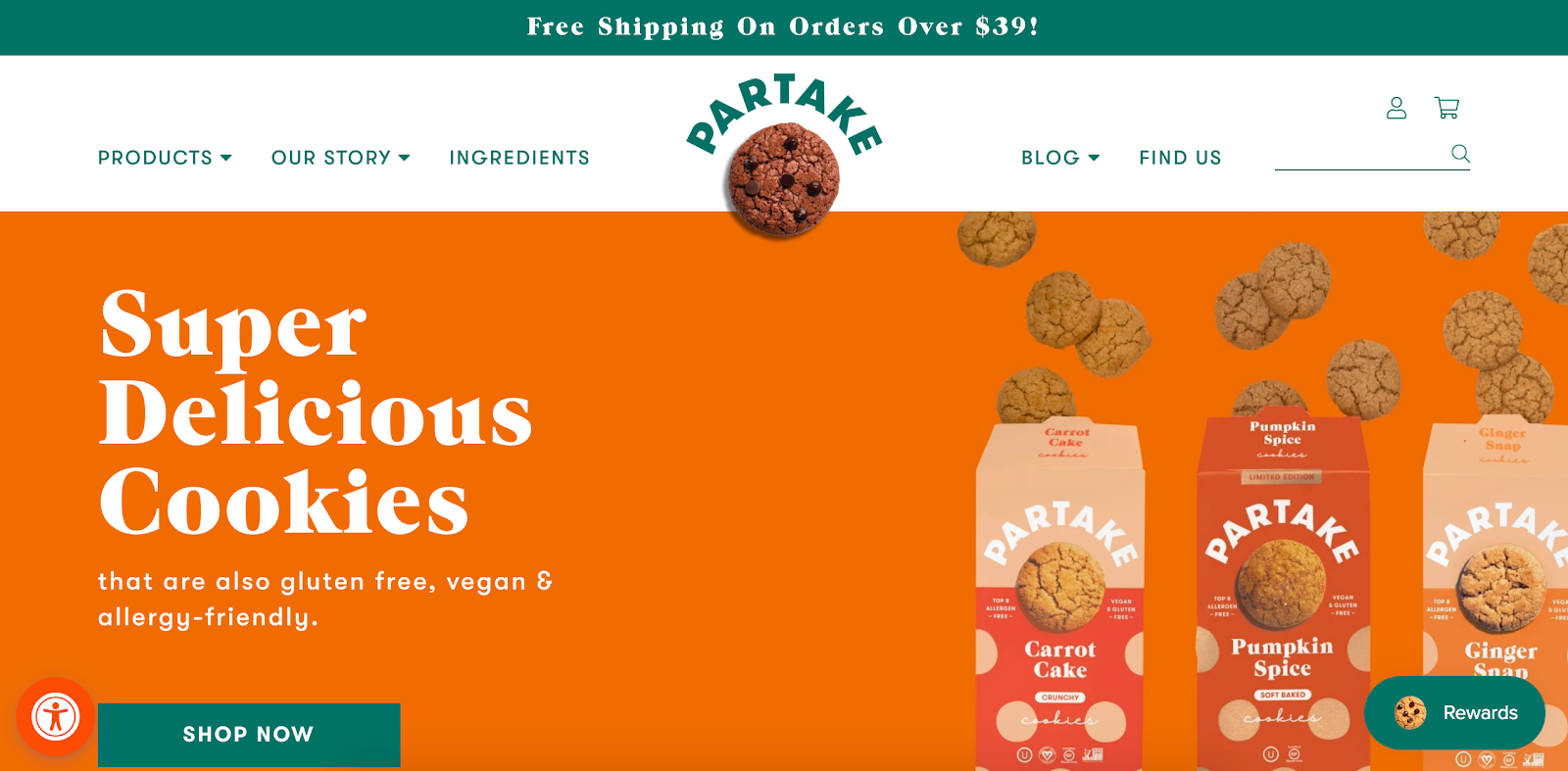
22. Partake Foods
If you love healthy and eco-conscious cookies, you’ll love the website design for cookie shop Partake. Right away, you see reassuring copy, including “gluten-free,” “vegan,” and “allergy friendly.”
No one can escape the enticement of Super Delicious Cookies (Partakes’ headline), and this is enhanced through copious images of tasty-looking treats on its homepage. The deal is then sealed through a simple Shop Now CTA.

The website footer also builds trust with customers through allergy-specific certificates.
23. Tessemae’s
Condiment and dressing store Tessemae’s offers discounts to customers, giving them a compelling reason to shop from the get-go. In the process, Tessemae’s gets customer emails for its newsletter, enabling the company to nurture them further. Its site’s design is colorful and feels like a modern brand for the younger generation.
Tessemae’s also uses fan photos (user-generated content to help build trust). It tells visitors that Tessemae’s products are well loved among existing customers. Plus, they provide inspiration as to the many ways the dressings and condiments can be used to create delicious meals, adding an extra incentive to buy.

24. Death Wish Coffee
Death Wish Coffee has a really bold brand and its not afraid to express it in its storefront. It is known for selling the world’s strongest coffee, and everything from the website copy to the use of red throughout its website design makes you feel like you just drank a cup of it. Death Wish Coffee knows why most people land on its site: to buy its beans. Once you scroll down the homepage, the first thing you see is the option to buy ground, whole bean, or coffee cups.

Sports and fitness website designs
25. Almond Surfboards
Almond Surfboards uses soft yet elegant tones throughout its online store to give you a stylish but beachy feel. The imagery is creative and unique, which makes it sell like a high-quality brand from the minute you land on the page. Even if you don’t need a surfboard, you can explore different t-shirts, accessories, wall art, and more.

26. Pure Cycles
Pure Cycles uses a simple layout that makes it clear why you should care about the brand and showcases its bestselling bikes. Its product pages also work to give you the in-person shopping experience online. You can see close-up pictures of specific parts, learn specs, and read other information you need to make an informed buying decision.

27. Leatherhead
Leatherhead has a really cool product (and brand) of custom-made vintage leather balls. Its homepage is a good example of a carousel, showing a series of photos of someone making a football in the workshop. The layout is simple and matches the brand feel of refinement and luxury. Even if you’re not into sports, you’ll definitely want to browse and find a product for a friend or loved who is.


Shopify Compass Course: How to Design Your Online Store
Creative director Stephan Peralta demonstrates how to design a brand people love and an online store even the most casual browsers want to buy from.Enroll for free
Ecommerce website design tips
Whether you’re a startup or building your fifth ecommerce store, keep these website design tips in mind:
- When in doubt, keep it simple. Simple is always key to making more sales in your ecommerce business. The more distractions you put on your website (think banner ads, pop-ups, too many colors), the more it takes away from making the sale.
- Express your brand. It doesn’t matter if you’re a photographer, beautician, or dropshippier. People want to buy from established brands they trust and identify with. Take the time to define your brand and figure out what makes you different from competitors.
- Use the best ecommerce platform for your online store. When using a platform like Shopify, you can set up a beautiful store with powerful ecommerce features and sell online quickly. You can choose from a range of templates or use Shopify’s online store builder, which offers the functionality to create your own. If you don’t want to use any drag-and-drop builders, you can always hire an ecommerce website designer who specializes in Shopify sites. If you have a WordPress site, you can add the Shopify Buy button to turn your website into an online shop in minutes.
- Put yourself in a shopper’s shoes. How easy is it to navigate your website? How does it make someone feel when shopping? How easy is the checkout process? Think about what your customer needs to make a purchase in your store and design it accordingly.
- Use high-quality images. Images can improve a website’s conversion rate by 40%. But they have to be high-quality. Invest in good product photos and use images from free stock photo websites to help increase the visual appeal throughout the shopping experience.
- Make it look professional. Want to build trust with shoppers and make sales? You’ll want to have a professional-looking website. Customers won’t give you their hard-earned money or sensitive information like credit card info if it’s anything less.If you’re looking to start an online store and money is tight, there are a wide variety of Shopify themes available to fit any industry and any budget.
- Use social proof. When designing your ecommerce site, look for places to show social proof like positive reviews and user-generated content. The more shoppers see the good experiences other people have had with your products, the more likely they’ll be to buy.
- Make checkout easy. Even if you have a beautiful, innovative ecommerce website design, if checkout is a pain, customers may not buy from you. Make checkout simple, straightforward, and fast. Use payment gateways like Shop Pay, Amazon Pay, PayPal, Stripe, and other accelerated payment options to make it as easy as possible for shoppers to buy.
- Make it easy for shoppers to reach customer support. When putting together your online shop, use a website chat plugin to connect with shoppers in real time. If someone has a question about shipping rates, deliveries, or general product information, they can reach out to you and get an answer in minutes.
What’s the best ecommerce website builder for you?
Whether you’re a musician selling mixtapes or a budding fashion designer, Shopify is an all-in-one ecommerce website builder to help you get online and sell your products. You can start by choosing over 100 ecommerce website templates in the Shopify Theme Store. Each is fully customizable, and you can use our site builder to shape your template by choosing a domain name, adding your logo, brand colors, fonts, and more.
You can also support your online store with over 3,000 apps in the Shopify App Store to help with marketing, sales, customer service, and more.
With secure web hosting, a streamlined admin dashboard, and unlimited bandwidth, you can set up your ecommerce business quickly and easily. Plus, you have full control over your site’s appearance with the ability to edit your themes HTML and CSS.
If you’re using another ecommerce platform and want to switch, here are a few resources:
WooCommerce
BigCommerce
Wix
Amazon
Squarespace
Build your ecommerce website today
When it comes to creating a successful ecommerce site, design is one of the most important things business owners and marketers need to consider. After all, your visitors can form an opinion about your site after just 50 milliseconds. First impressions, much like book covers, matter.